Membuat Teks Efek Rumput Spektakuler di Photoshop
Langkah 1
Tutorial ini terdiri dari tiga bagian-latar belakang, teks itu sendiri, dan beberapa efek tambahan akhir. Jadi pertama-tama kita akan membuat latar belakang. Untuk melakukan ini kita membuat dokumen baru di Photoshop. Saya membuat tambang 1920 x 1200 karena saya ingin gambar ini untuk duduk di latar belakang laptop saya.
Kita mulai dengan menggambar Radial Gradient dengan Gradient Tool (G)
pergi dari lampu kuning-hijau (# adbf41) ke mid-range hijau (# 328a26). Aku ingin tahu apakah saya pernah menulis sebuah tutorial yang tidak dimulai dengan gradien radial. 

Langkah 2
Sekarang untuk gambar ini kita ingin membuat latar belakang benar-benar bertekstur, samar-samar menyerupai kertas. Jadi, hal pertama yang kita butuhkan adalah ... tekstur kertas!
Untungnya Anda bisa ambil beberapa benar-benar mengagumkan kumuh tekstur kertas dari Bittbox dan mereka bagus dan besar juga, yang baik karena ini adalah sebuah kanvas besar.
Jadi saya tidak ingat yang tekstur saya gunakan pertama, tapi ambil
satu, desaturate itu (Ctrl + Shift + U) dan peregangan di atas untuk
cocok kanvas.

Langkah 3
Sekarang kita mengatur lapisan ke Overlay dan Opacity 70% untuk memadukan tekstur dengan latar belakang hijau.
Langkah 4
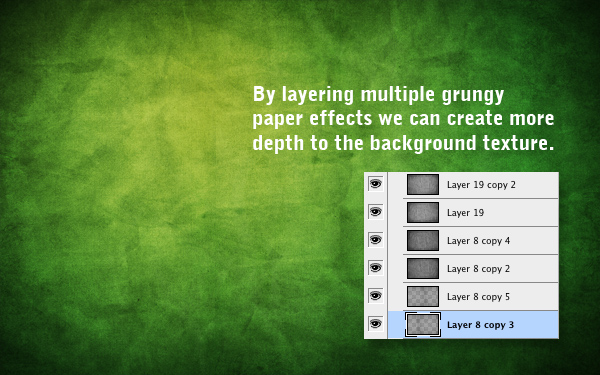
Sekarang untuk mendapatkan tampilan yang benar-benar tertekan, kemudian kita salin dengan lapisan ini, berputar di sekitar 180 'dan set ke 20%.
Lalu kita membawa sebuah lapisan lebih sedikit dari tekstur kertas
(menggunakan tekstur yang berbeda, sebagian besar dari Bittbox) dan
mengatur mereka semua untuk overlay samar, satu di atas yang lain.
Hal ini sebagian untuk penderitaan ekstra, tetapi juga karena saya
menyadari bahwa tekstur terlihat agak kasar dan tidak kecil dan tajam.
Jadi dengan menggabungkan tekstur ekstra dan kemudian memudar kembali
semuanya, saya bisa mendapatkan tampilan yang lebih bagus secara
keseluruhan lebih tajam.
Bagaimanapun seperti yang Anda lihat dalam gambar ada enam lapisan sini. Jangan lupa jika Anda adalah anggota Plus Anda dapat men-download file PSD untuk tutorial ini dan melihat di sana sendiri!

Langkah 5
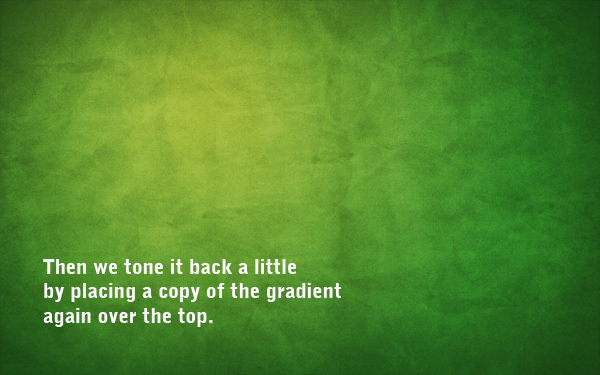
Sekarang saya digandakan gradien latar belakang asli, menempatkan duplikat layer di atas semua tekstur dan set ke 40% Opacity-nada ini kembali tekstur sehingga tidak begitu kumuh!
Langkah 6
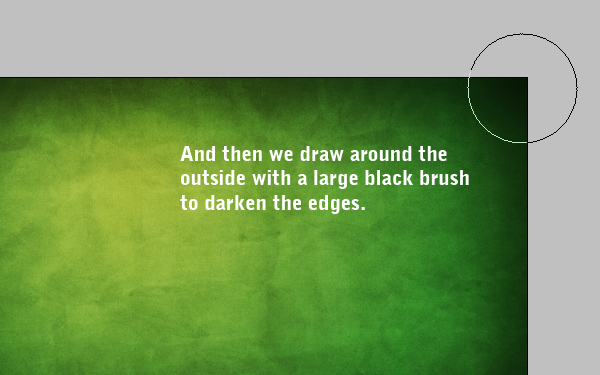
Sekarang kita membuat layer baru di atasnya dan menggunakan besar, lembut, kuas hitam, menambahkan beberapa hitam ke tepi. Ini perlu mengencangkan kembali opacity menjadi sekitar 30% dan Overlay. Anda kemudian dapat menduplikasi layer dan menjalankan Gaussian Blur berat di atasnya (diatur ke sekitar 32px). Dengan begitu ujung-ujungnya benar-benar melunakkan keluar.
Langkah 7
OK, kita sekarang memiliki latar belakang yang bagus!
Langkah 8
OK, kita sekarang siap untuk membuat beberapa teks rumput. Untuk melakukan itu, kita akan membutuhkan beberapa rumput yang cukup bagus untuk dipotong. Setelah banyak pencarian, akhirnya saya menemukan foto ini di Flickr indah rumput .
Jadi men-download gambar pada ukuran penuh dan salin ke kanvas Anda.
Langkah 9
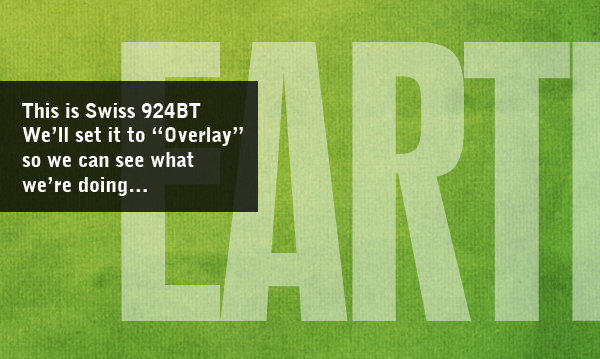
Selanjutnya kita perlu beberapa jenis. Jadi pilih font Anda ingin memotong dengan. Saya memilih 924BT Swiss, yang merupakan jenis lemak dan kental. Saya berpikir itu tampak bagus dan besar. Dan saya sudah menulis teks "EARTH".
Itu karena saya sedang membuat lima dari wallpaper-bumi, air, api,
udara, roh ... itu seperti itu kartun saya digunakan untuk menonton
sebagai seorang anak, Kapten Planet!
Anyways, jadi hanya mengatur teks dalam putih dan set ke Overlay dan Opacity 50% suka. Lapisan ini tidak akan benar-benar menunjukkan pada akhirnya, itu hanya lapisan panduan.

Langkah 10
OK, jadi inilah teks di atas rumput kita punya sebelumnya.
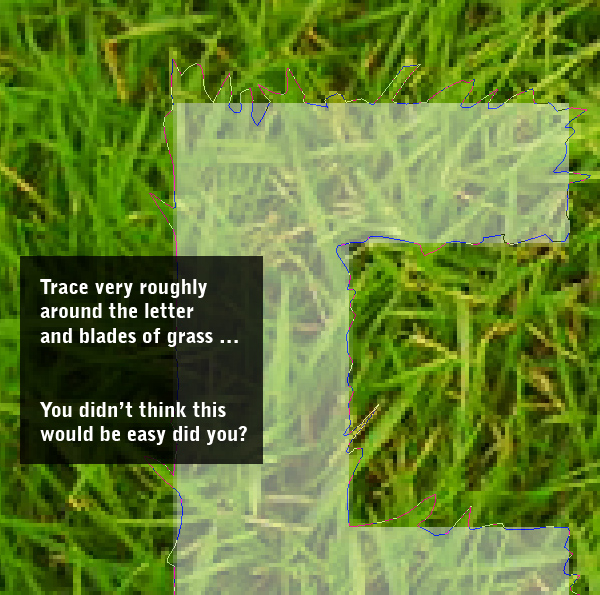
Sekarang sedikit perencanaan! Untuk membuat teks dari rumput, itu tidak akan cukup hanya untuk stensil keluar rumput. Sebaliknya kita perlu untuk melihat semua kasar, dengan bit rumput mencuat ujung-ujungnya.
Untuk melakukan itu, kita akan menggunakan bentuk surat itu sebagai
panduan kasar dan kemudian melacak kira-kira sekitar mereka dan secara
berkala menganjur untuk melacak sekitar bilah rumput.
Saya akan memperingatkan Anda sekarang, itu sangat melelahkan!

Langkah 11
OK, jadi di sini kita pelacakan.
Anda harus menggunakan Pen Tool (P) dan terus terang, jika Anda tidak
berguna dengan itu sebelum Anda mulai, Anda akan dengan akhir!
Perhatikan bagaimana di bagian mana jalan saya menonjol keluar, itu semacam berikut pisau individu rumput. Dengan begitu ketika Anda memiliki final cut-out mereka akan terlihat seperti potongan-potongan rumput mencuat.

Langkah 12
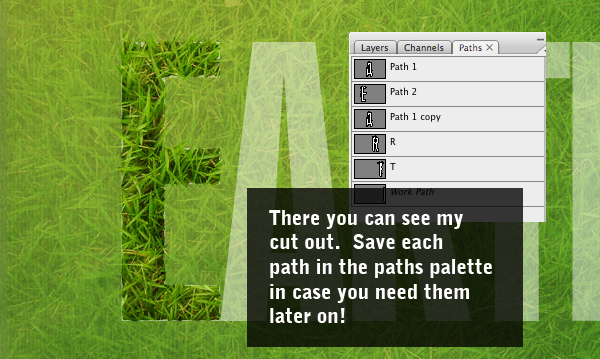
Setelah selesai jalan Anda, yang terbaik untuk menyimpannya dalam Palet Paths.
Anda dapat melakukan ini dengan beralih ke palet tersebut dan kemudian
mengklik tanda panah bawah sedikit dan memilih Simpan Path. Dengan begitu jika Anda perlu jalan lagi nanti, Anda dapat mengambilnya.
Bagaimanapun, klik dua jalan untuk mendapatkan seleksi dan kembali ke lapisan rumput Anda.
Gandakan layer rumput sehingga Anda masih memiliki rumput lebih untuk
huruf lainnya, lalu membalikkan seleksi Anda (Ctrl + Shift + I) dan
memotong rumput berlebih. Dalam screenshot saya telah memudar kembali lapisan rumput duplikat sehingga Anda dapat melihat dipotong keluar bagian "E".

Langkah 13
OK, jadi di sini kita memiliki "E" kita pada bakcground akhir.
Seperti yang Anda lihat, tampaknya hanya sedikit lebih baik daripada
jika kita baru saja digunakan huruf ke stensil keluar rumput tanpa
repot-repot untuk melacak. Tapi itu OK, apa yang dibutuhkan adalah sedikit lebih mendalam. Lagi pula, jika surat yang benar-benar duduk di sana, kita harus melihat beberapa bayangan dan sisi untuk itu.

Langkah 14
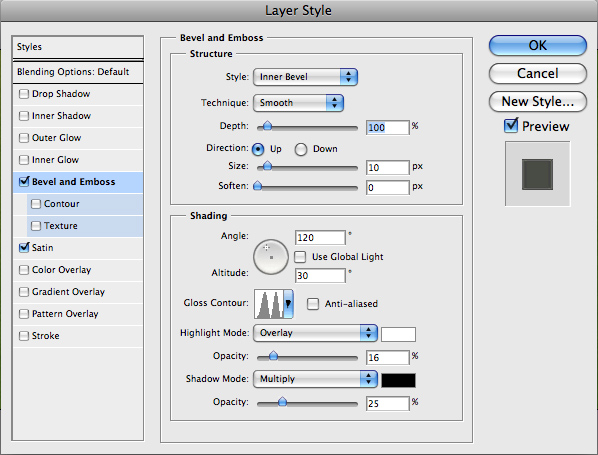
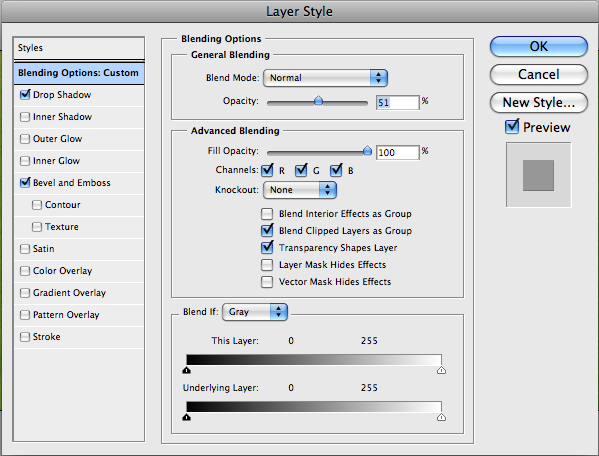
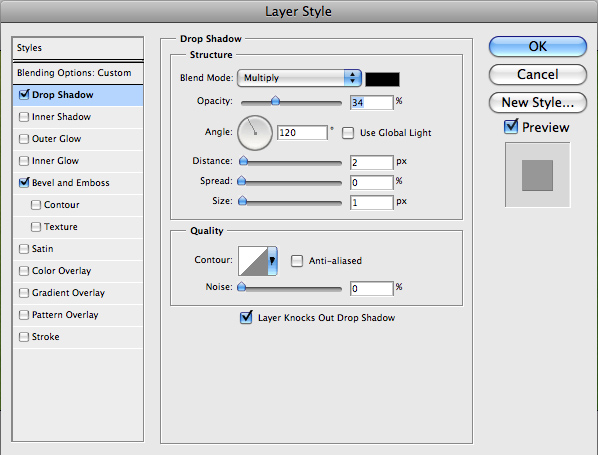
Pertama-tama Namun, kami akan menambahkan beberapa gaya lapisan untuk memberikan sedikit lebih dari tampilan tiga dimensi. Gaya ditampilkan di bawah ini.


Langkah 15
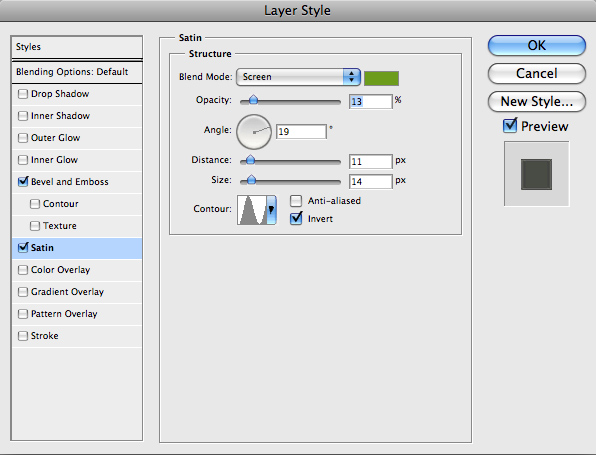
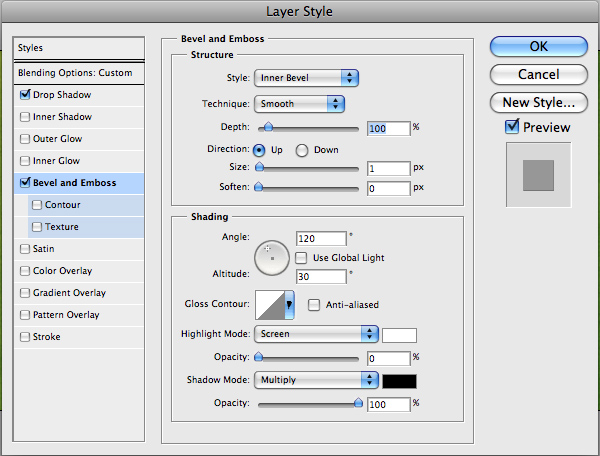
Sekarang duplikat layer tersebut, kemudian menghapus layer style dari duplikat, sehingga kita bisa menambah gaya lagi. Kali ini menambahkan gaya ditunjukkan di bawah ini ...



Langkah 16
Jadi ini semua hanya eksperimen, dan itu agak terlihat OK, tapi jelas memiliki jalan panjang untuk pergi. Sekarang kita akan menambahkan beberapa bayangan. Untuk itu kita akan menggunakan sebuah teknik yang saya ditunjukkan dalam tutorial sebelumnya, Menggunakan Cahaya dan Naungan Bawa Teks untuk Hidup
Idenya adalah untuk membuat tampilan tiga dimensi. Jadi Ctrl-klik layer rumput dan kemudian di layer baru di bawah, isi dengan hitam.
Kemudian tekan tombol panah bawah sekali dan panah kanan sekali dan
mengisinya lagi, kemudian ulangi berulang-ulang sampai Anda mendapatkan
efek seperti yang ditunjukkan. Saya pikir itu sekitar 15 langkah dari mengisi.

Langkah 17
Sekarang kita jalankan Filter> Blur> Motion Blur di bayangan kita dengan sebuah sudut 45 'dan jarak sekitar 30. Kemudian mengatur teks ke opacity rendah sekitar 50%. Anda harus memiliki sesuatu yang tampak seperti gambar di bawah.

Langkah 18
Sekarang pindahkan layer bayangan ke bawah dan ke kanan dan keajaiban terjadi! Tiba-tiba terlihat seperti huruf casting bayangan. Cukup rapi!
Langkah 19
Sekarang saya digandakan lapisan ini tiga kali. Setiap kali saya dihapus sedikit menjauh sehingga sebagai bayangan lebih dekat dengan teks itu akan lebih gelap. Saya mengatur lapisan ke Multiply.
Langkah 20
Jadi teks ini tampak cukup keren, tapi untuk sedikit tambahan kedalaman
kita harus menambahkan beberapa bit dari rumput di daerah latar
belakang / shadow.
Daripada memotong rumput lagi, kita bisa menggunakan surat ini saat ini
berubah sekitar sehingga tidak jelas bahwa kita hacking itu
bersama-sama.
Jadi seperti yang Anda lihat di bawah saya membuat beberapa potong rumput. Mereka hanya memotong bit surat utama kami.

Langkah 21
Sekarang dengan memindahkan potongan-potongan ke dalam daerah bayangan,
kita dapat membuatnya terlihat seperti ada rumput mencuat dan itu objek
3D nyata terbuat dari rumput!
Karena bit-bit rumput baru dalam bayangan, Anda mungkin ingin menggunakan Burn Tool (O) untuk menggelapkan mereka secara tepat.

Langkah 22
Jadi yay, satu huruf ke ... empat untuk pergi! Baik hal yang kita tidak memilih kata yang panjang seperti erm saya tidak tahu ... melelahkan!
Langkah 23
Menggunakan teknik yang sama persis ... di sini adalah A;
Langkah 24
dan R dan T ... Anda mendapatkan gambar.
Langkah 25
Dan akhirnya, seluruh kata! Satu-satunya tambahan saya lakukan di sini adalah untuk memindahkan huruf terpisah sedikit. Setiap surat dalam Layer Group sendiri yang membuatnya bergerak di sekitar jauh lebih mudah.

Langkah 26
Sekarang bagus seperti itu melihat, teks kita sedikit kesepian dan monoton. Jadi dalam bagian terakhir ini kita akan menambahkan sebuah elemen lagi untuk desain.
Perhatikan kita tidak ingin berlebihan, meskipun, karena saya ingin ini
menjadi latar belakang desktop, sehingga ruang penting (untuk semua
ikon saya!).
Jadi pertama naik, mari kita tambahkan beberapa teks tambahan.
Di sini saya sudah ditempatkan sebuah kutipan bagus tentang bumi dan
persatuan yang diambil dari agama Baha'i (itu agama saya!). Saya suka kutipan, karena itu berarti kita mendapatkan tiga bagian untuk menghias-kutipan, tanda kutip dan sumber.
Teks yang berada dalam variasi Swiss yang lebih tipis, tapi masih kental.
Menggunakan font beberapa dari keluarga yang sama (berat, ringan, dll)
merupakan taruhan yang baik dan aman untuk menjaga jenis Anda tampak
koheren.
Jadi di sini saya membuat kutipan ke Overlay dan 50%, kemudian digandakan teks dan set ke Layar dan 50%. Kemudian saya telah menambahkan tanda kutip dalam font Swiss sama, tetapi membuat mereka ekstra besar dan warna cerah hijau. Akhirnya, sumber kutipan tersebut dalam huruf mungil dan berpusat vertikal. Dan, tentu saja, kutipan keseluruhan telah diukur keluar jadi persis panjang dari teks utama "EARTH".

Langkah 27
Selanjutnya kita akan menambahkan sedikit menyorot ke lokasi kejadian. Untuk melakukan ini, membuat layer baru di atas yang lain, dan menggunakan Gradient Tool (G), menggambar gradien putih -> transparan terhadap kiri atas. Kemudian mengatur lapisan ini untuk Soft Light dan 50%. Ini akan mengubahnya menjadi sedikit halus pencahayaan bagus.
Langkah 28
Sekarang kita akan menambahkan dua elemen yang menarik untuk mengimbangi semua hijau. Ini akan menjadi kupu-kupu biru cerah dan ladybug merah kecil. Saya menggunakan yang sangat baik everystockphoto situs Web yang akan mencari satu ton situs Web saham gratis bagi Anda untuk menemukan dua gambar yang mengagumkan untuk menggunakan: Kepik | Kupu-kupu
Langkah 29
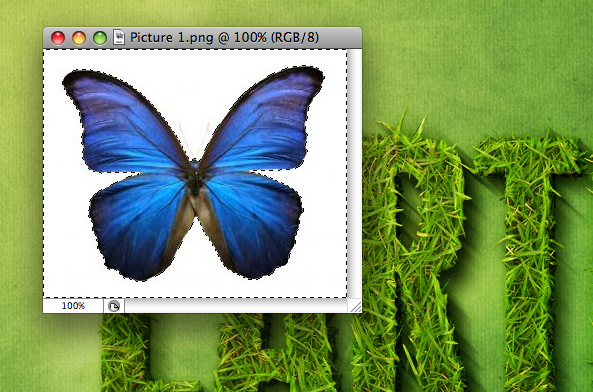
Menempatkan gambar cukup mudah. Pertama kupu-kupu.
Kami hanya membuka gambar di Photoshop, gunakan Magic Wand Tool (W)
untuk memilih semua area putih, kemudian pergi ke Select> Modify>
Expand dan memperluas seleksi oleh 1px untuk memastikan kami sudah
mendapatkan semuanya. Lalu tekan Ctrl + Shift + I untuk membalikkan seleksi dan kupu-kupu salin ke kanvas utama kami.
Para ladybug saya memilih harus dipotong dari gambar itu.
Untuk melakukan itu saya menggunakan Pen Tool (P) dan menelusuri
sekitar si kecil dan kemudian hanya dipotong dia keluar seperti itu.

Langkah 30
Jadi di sini adalah kedua tambahan. Seperti yang Anda lihat, bug wanita terlihat agak aneh sebenarnya karena aku melakukan pekerjaan quick'n'dirty pemotongan dia. Tapi tidak apa-apa karena dia akan menjadi kecil sehingga Anda tidak akan dapat melihat rincian pula.
Jadi menyisipkannya dalam dan kemudian menyusut mereka turun dan menempatkan mereka secara tepat. Lebih baik jika mereka tidak berdekatan, karena cara yang mereka akan menyeimbangkan satu sama lain.
Saya menambahkan sebuah drop shadow untuk masing-masing. Dengan ladybug itu adalah bayangan yang sangat dekat karena dia kecil dan berjalan di rumput.
Dengan kupu-kupu, aku mengatur jarak sekitar 10px karena dia melayang
di udara dan oleh karena itu tanah bayangan cara agak jauh.


This comment has been removed by a blog administrator.
ReplyDeleteTRIMS
ReplyDelete